1
Smart Variety / Re: รบกวนขอโค้ด CSS เปลี่ยนสีชื่อเมนู nav หน่อยครับ
« เมื่อ: 06/03/24 เวลา 14:05 น. »
ทดลองใส่แล้ว ใช้ได้ครับ ... แต่ตรงลูกศร ไม่มี hover ครับ
ถ้าทำได้นี่แจ๋ว เลยครับ
ขอบคุณครับ
ถ้าทำได้นี่แจ๋ว เลยครับ
ขอบคุณครับ
This section allows you to view all posts made by this member. Note that you can only see posts made in areas you currently have access to.

 ขอบคุณมากเลยครับ สาธุๆๆ
ขอบคุณมากเลยครับ สาธุๆๆ




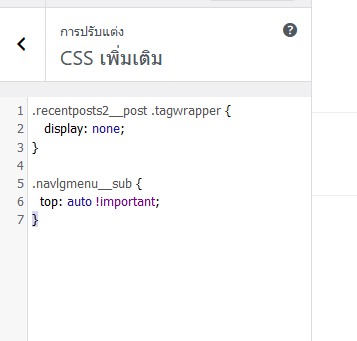
.recentposts2__post .tagwrapper {
display: none;
}
.navlgmenu__sub {
top: auto !important;
}

แนะนำเป็นการเอาออกโดยเขียน css เพิ่มลงไปครับ จะได้ไม่ต้องแก้ไฟล์ธีม
1. ไปที่ เมนู ปรับแต่ง(ด้านบนของ wordpress)
2. กดเมนู CSS เพิ่มเติม (Additional CSS)
3. ใส่โค้ด CSS ที่ต้องการลงไปครับ
จะมี
.header__top
.header__bottom
.navlg
4.กดบันทึก
*หากมี cache ใดๆที่ทำให้ยังไม่เห็นผลลัพธ์ ต้องเคลียร์แคชก่อนครับ

แนะนำเป็นการเอาออกโดยเขียน css เพิ่มลงไปครับ จะได้ไม่ต้องแก้ไฟล์ธีม
1. ไปที่ เมนู ปรับแต่ง(ด้านบนของ wordpress)
2. กดเมนู CSS เพิ่มเติม (Additional CSS)
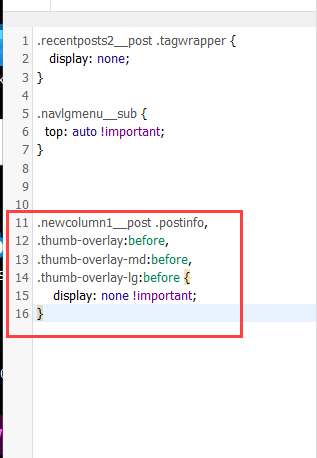
3. ใส่โค้ด CSS นี้ลงไปครับโค๊ด: [Select].newcolumn1__post .postinfo,4.กดบันทึก
.thumb-overlay:before,
.thumb-overlay-md:before,
.thumb-overlay-lg:before {
display: none !important;
}
*หากมี cache ใดๆที่ทำให้ยังไม่เห็นผลลัพธ์ ต้องเคลียร์แคชก่อนครับ